Explanation about the Code
Explanation about the Code:
- Module in package.json with cross-domain-storage for exchanging tokens between two websites:
"dependencies": {
...
"amazon-cognito-identity-js": "^5.2.9",
"cross-domain-storage": "^2.0.7",
...
}

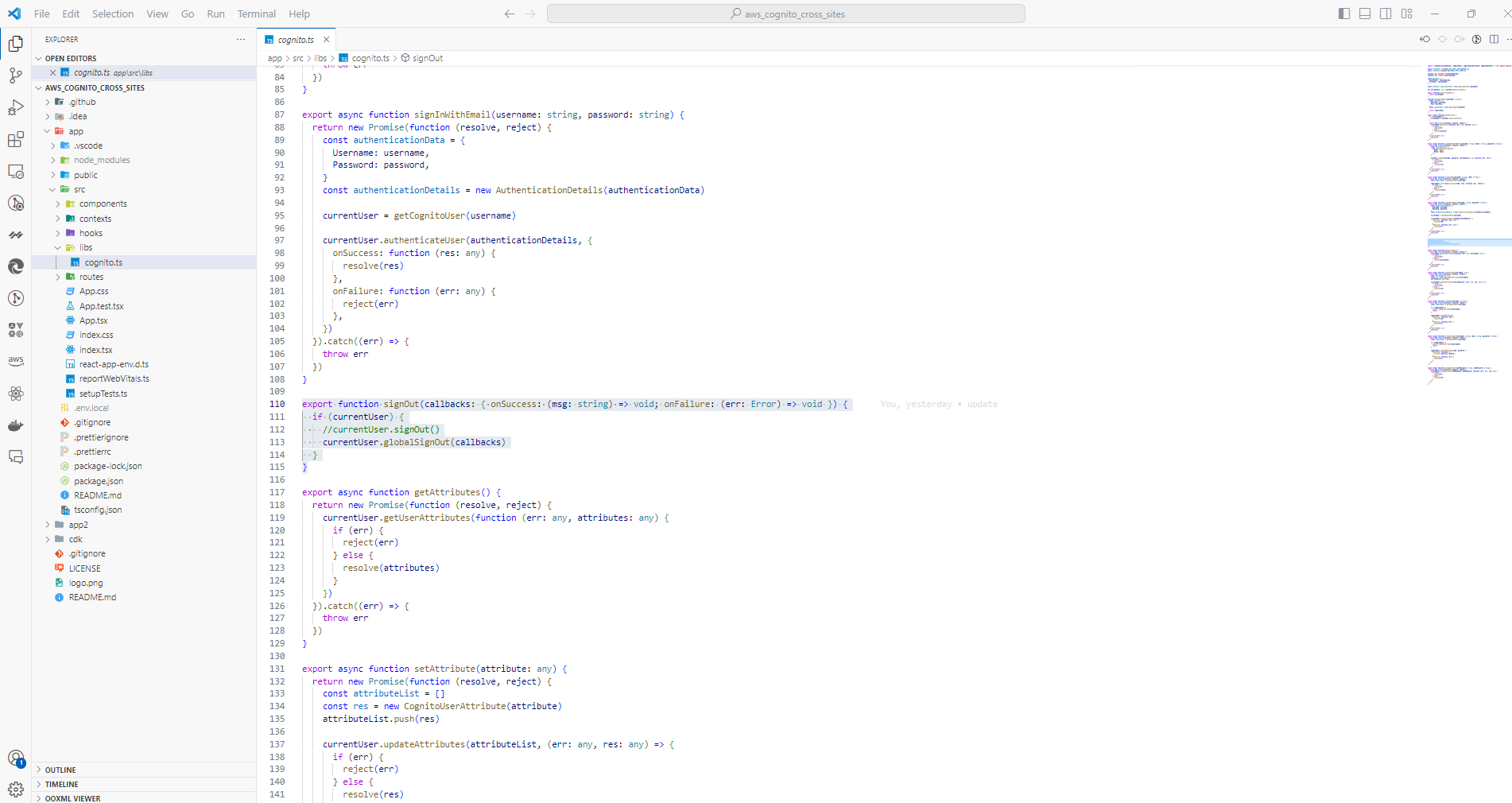
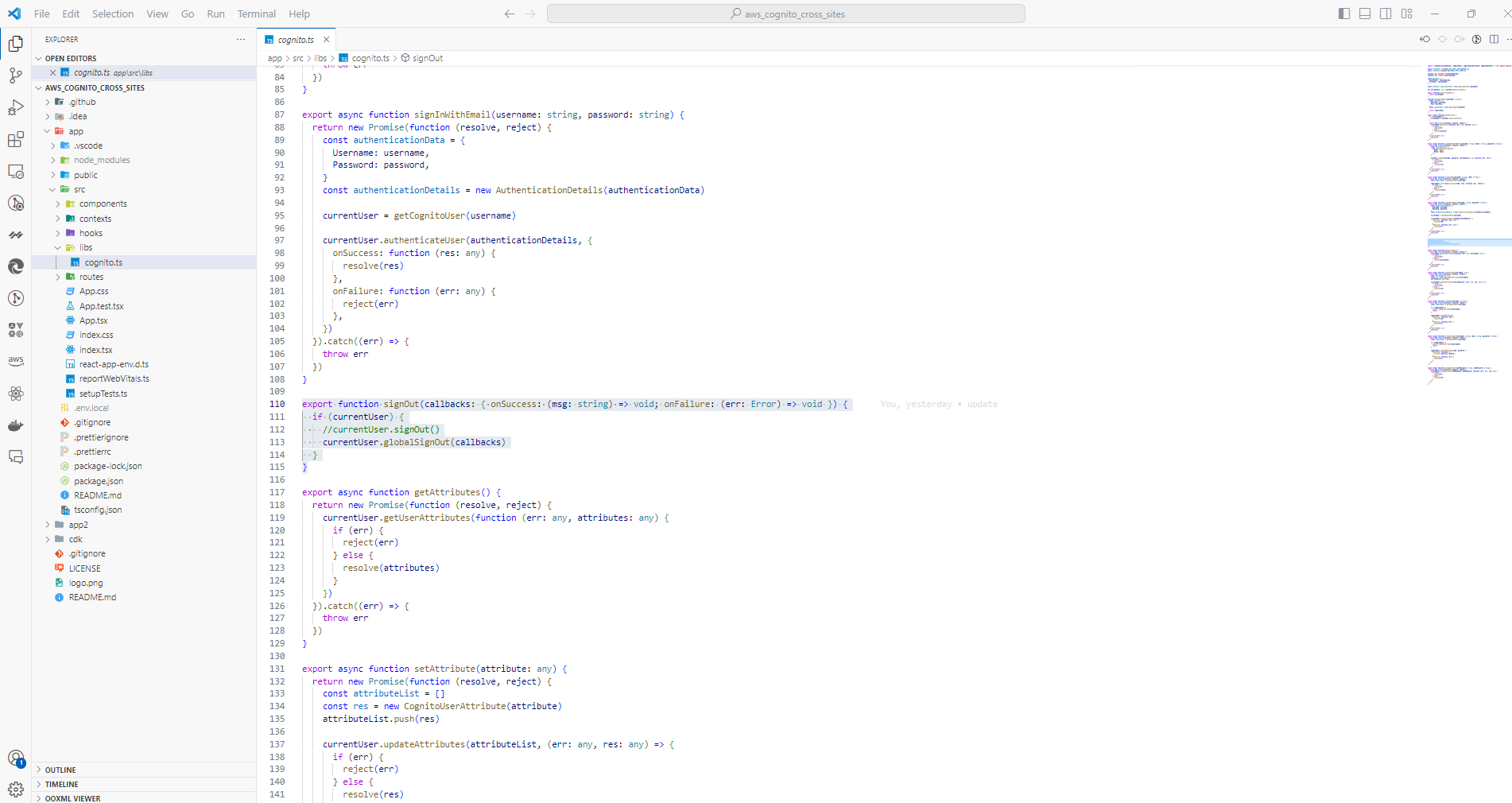
- The signOut function to invalidate all tokens provided by Cognito in case the user logs out:
export function signOut(callbacks: { onSuccess: (msg: string) => void; onFailure: (err: Error) => void }) {
if (currentUser) {
//currentUser.signOut()
currentUser.globalSignOut(callbacks)
}
}

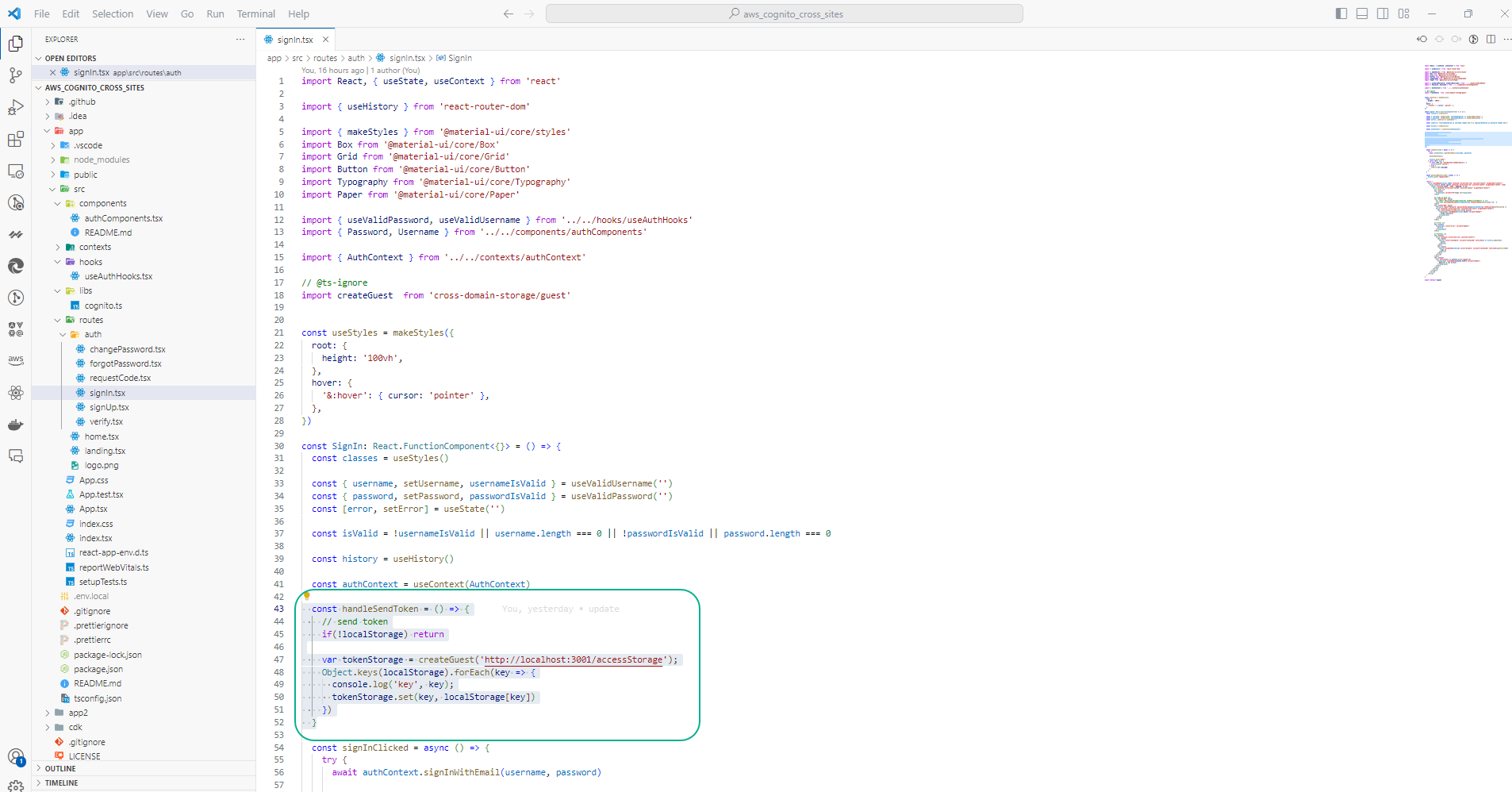
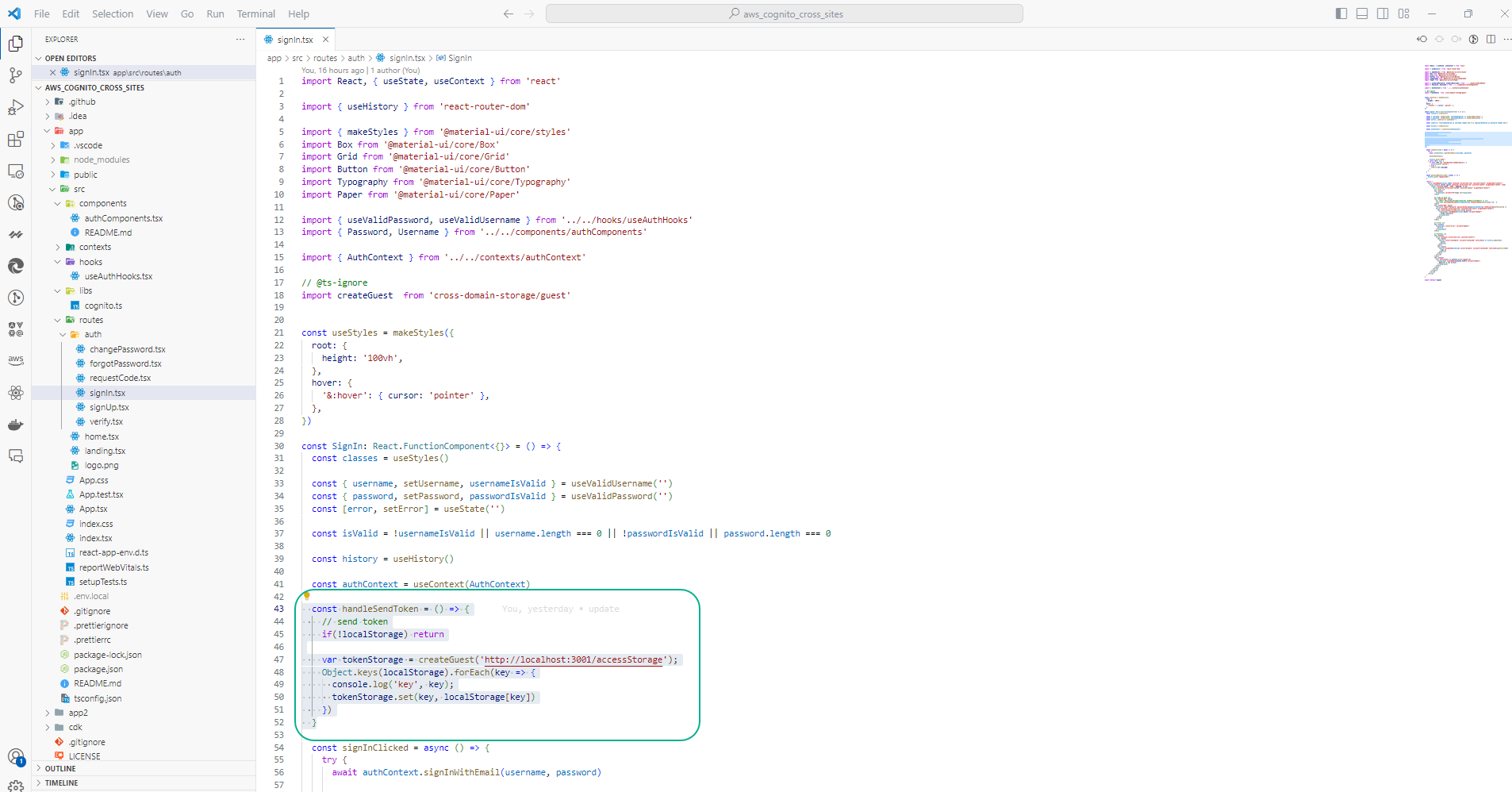
- Handling the session token from web1 to web2 in case of logging in at web1, and the token will be set for web2 with the source allowed on web2 in signIn.ts of web1:
const handleSendToken = () => {
// send token
if(!localStorage) return
var tokenStorage = createGuest('http://localhost:3001/accessStorage');
Object.keys(localStorage).forEach(key => {
console.log('key', key);
tokenStorage.set(key, localStorage[key])
})
}

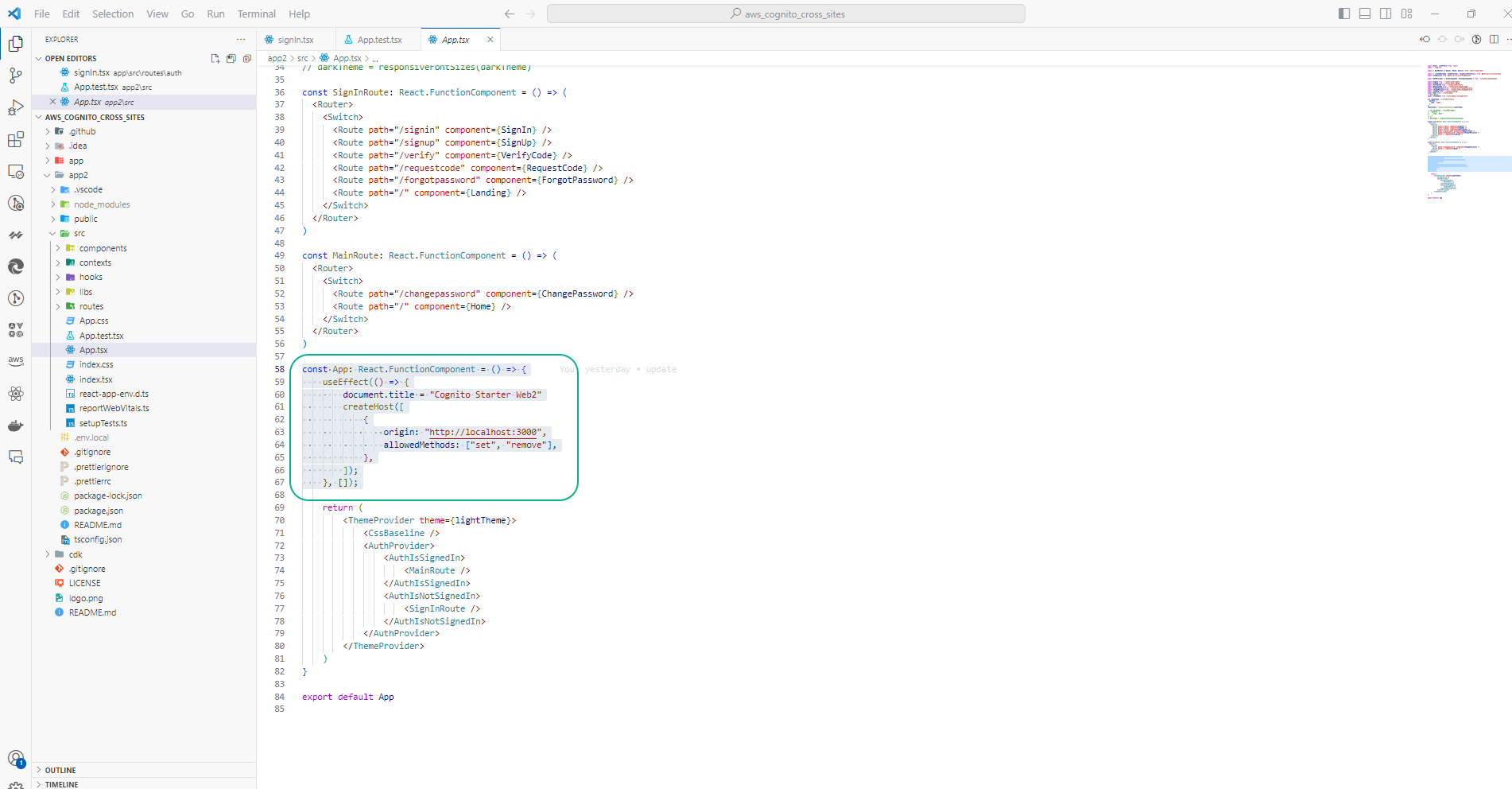
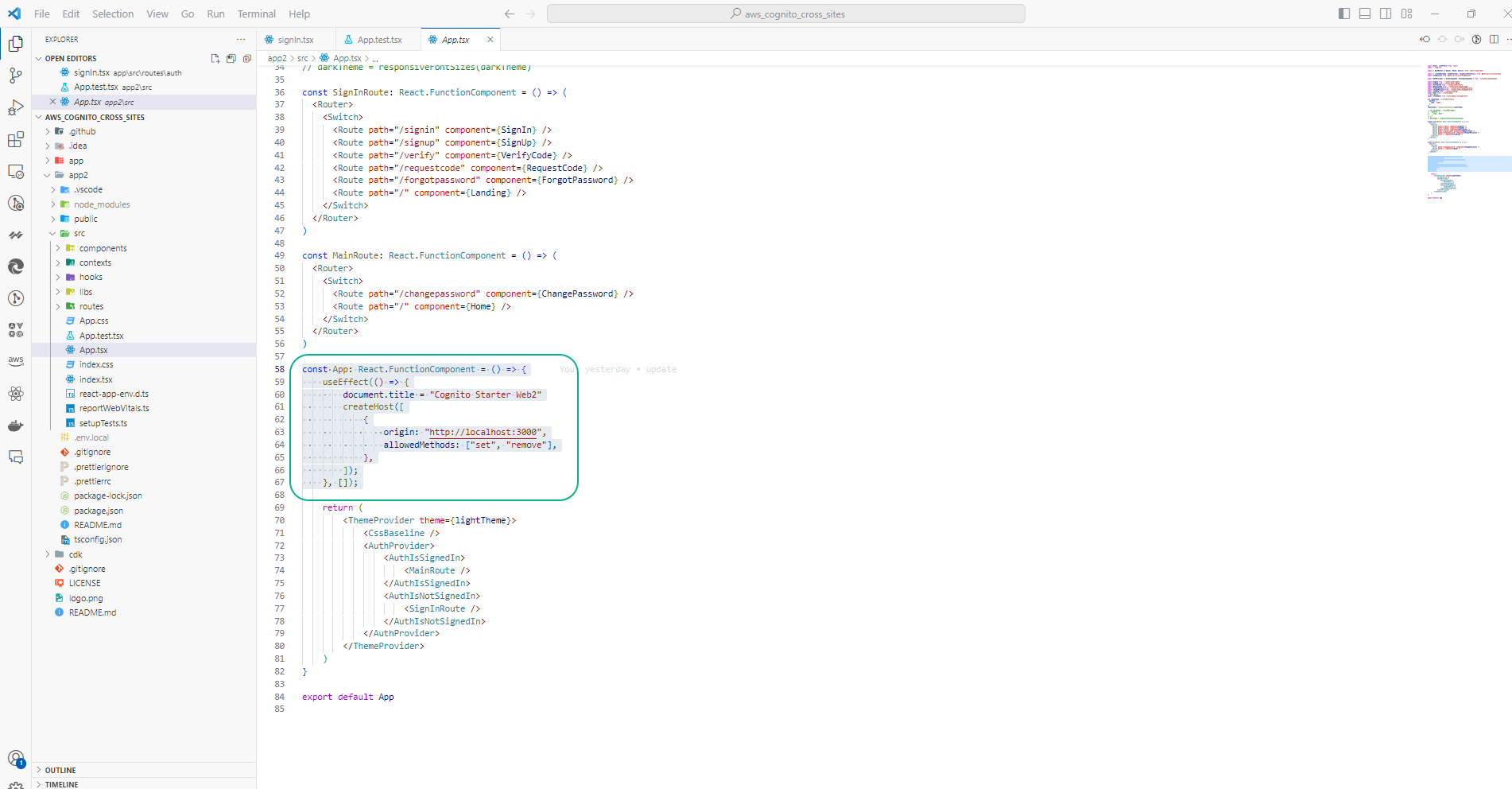
- Allowing the source on web2 to accept access from web1 in App.tsx:
const App: React.FunctionComponent = () => {
useEffect(() => {
createHost([
{
origin: "http://localhost:3000",
allowedMethods: ["set", "remove"],
},
]);
}, []);
}