Triển khai và kiểm tra Cognito Cross Sites
Cài Đặt Môi Trường Cognito
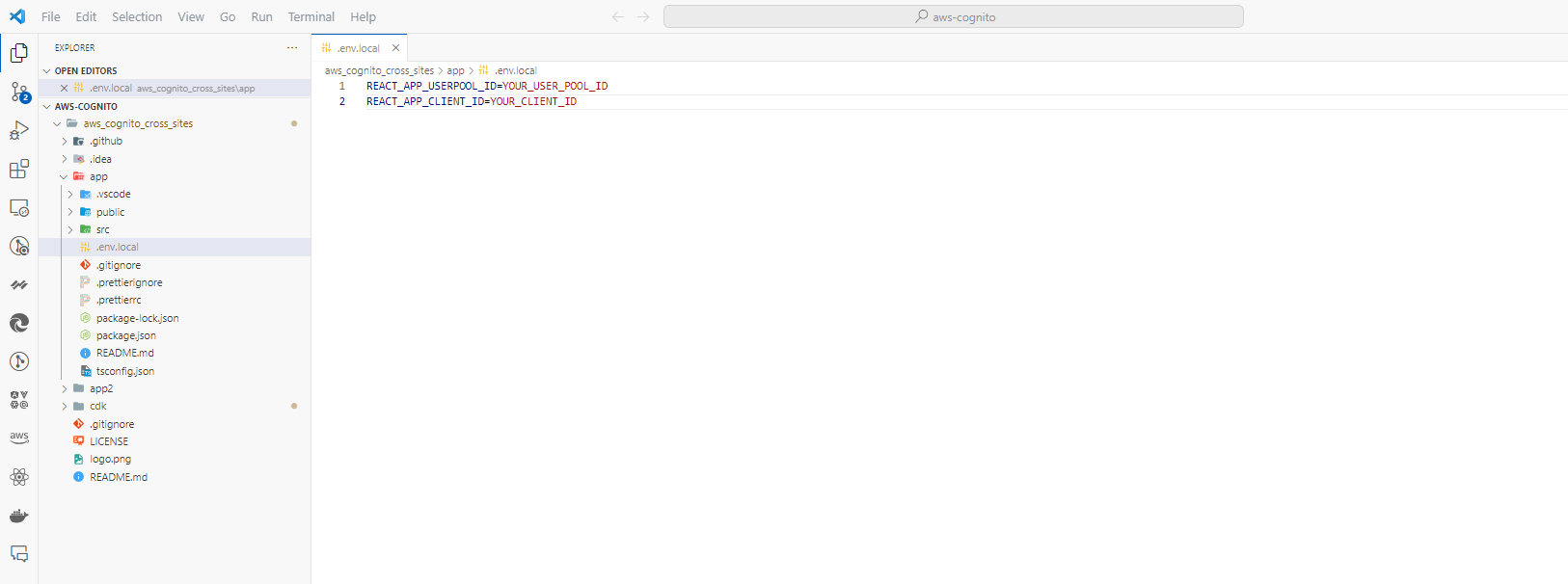
- Tạo file app/.env.local cho app1 và app2 với nội dung sau:
REACT_APP_USERPOOL_ID=YOUR_USER_POOL_ID
REACT_APP_CLIENT_ID=YOUR_CLIENT_ID

- Sử dụng Create React App để thiết lập quy trình phát triển:
- Các bước tiếp theo sẽ quen thuộc.
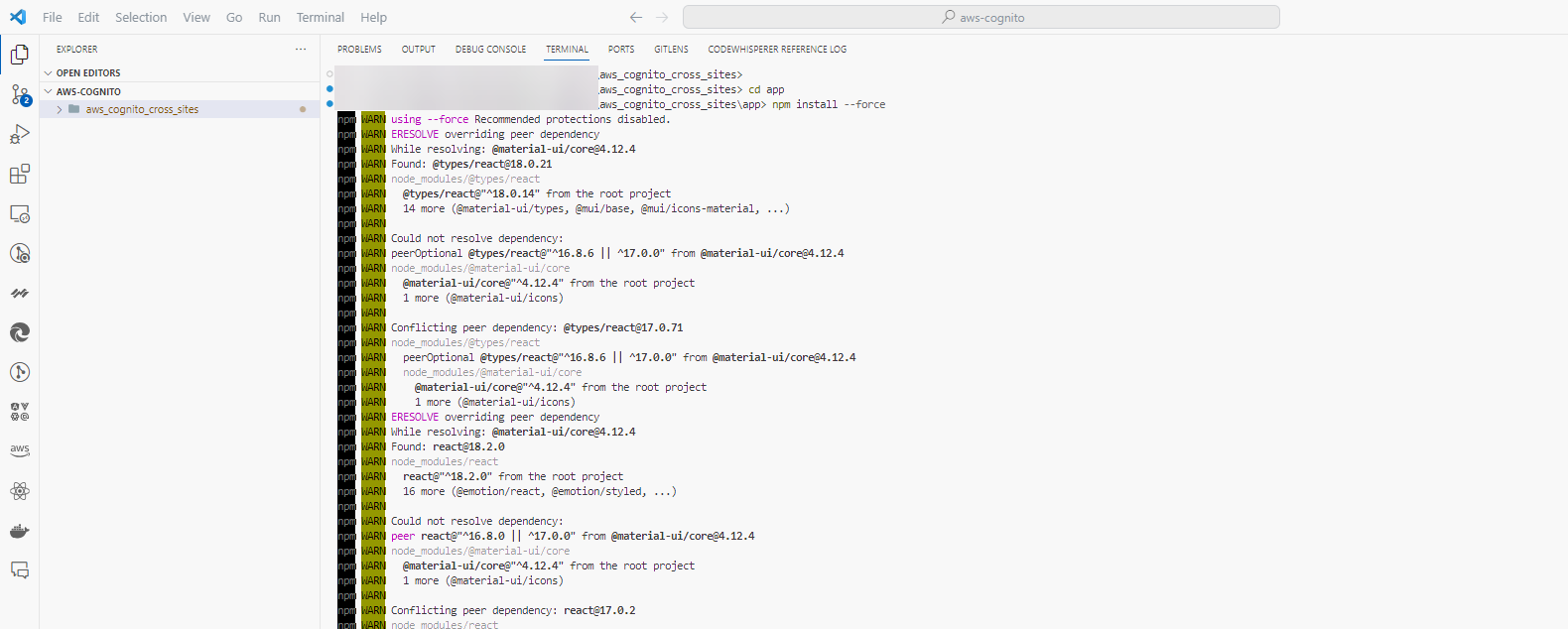
- Cài đặt và khởi chạy web1 trên cổng 3000:
cd app
npm install --force
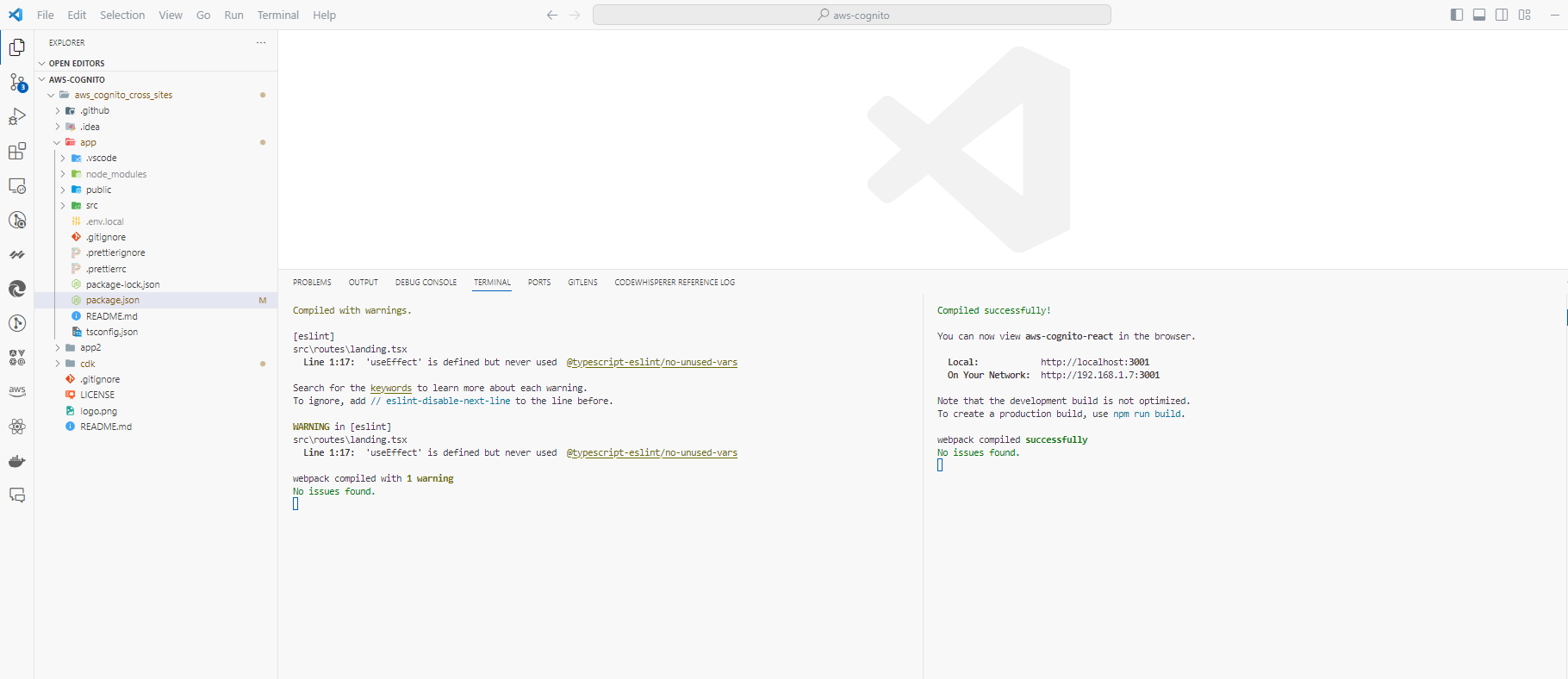
npm start
Lưu ý: Đối với MacBook, điều chỉnh file package.json trong thư mục app như sau:
"scripts": {
"start": "PORT=3000 && react-scripts start",
...
},

- Cài đặt và khởi chạy web2:
cd app2
npm install --force
npm start

-
Sau khi khởi tạo ứng dụng web 1. Bạn truy cập vào web1 qua localhost:3000
- Sau đó, bạn thực hiện đăng nhập, chọn SIGN IN WEB1

- Trong giao diện đăng nhập vào web1 , nếu bạn chưa có tài khoản thì chọn Register a new account. Nếu đã có tài khoản thì điền đầy đủ thông tin và chọn SIGN IN

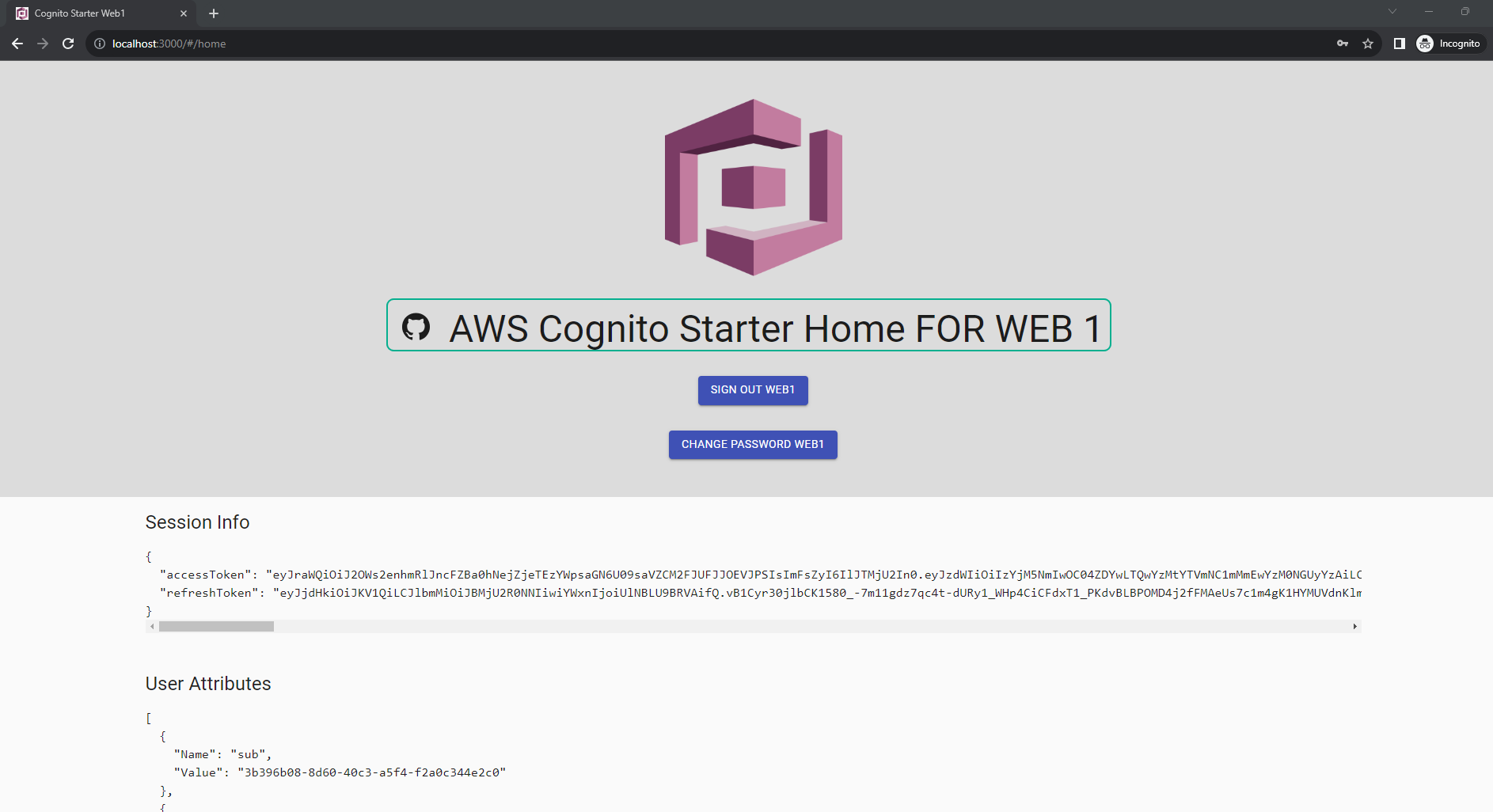
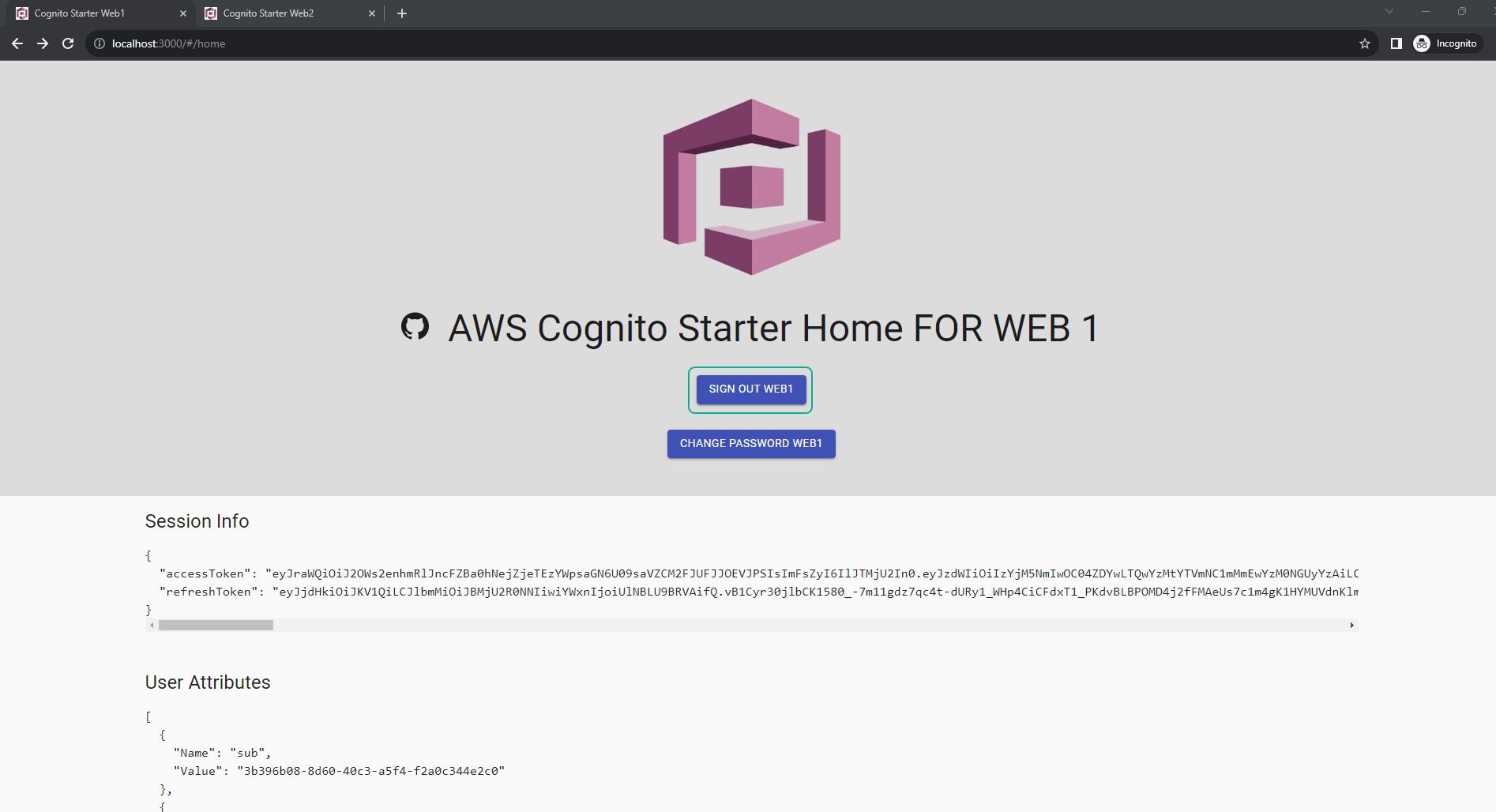
- Đăng nhập thành công, giao diện giống như hình.

-
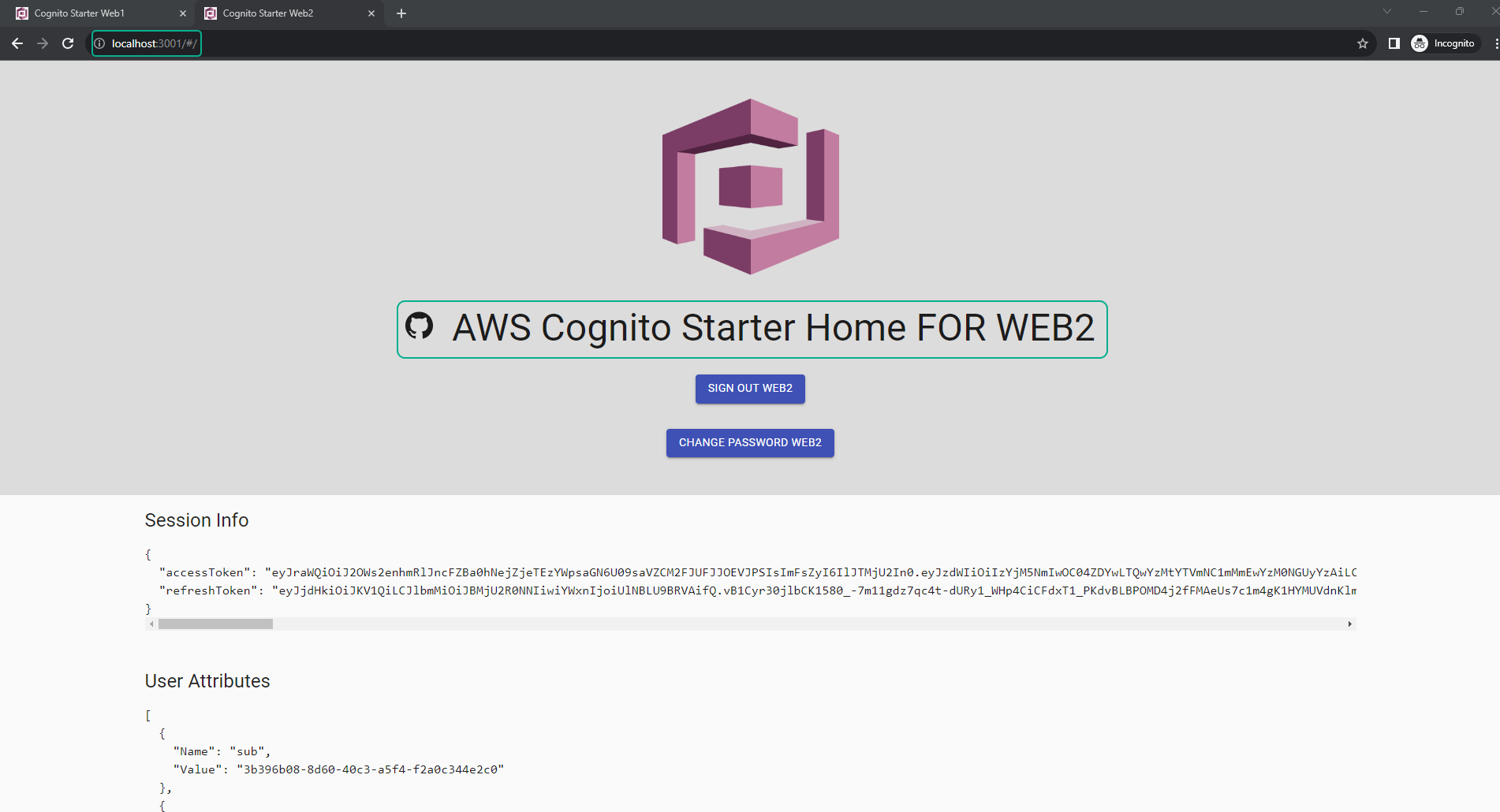
Sau đó truy cập vào web2 qua địa chỉ localhost:3001
- Bạn sẽ bất ngờ vì không cần đăng nhập vào thấy giao diện web2.

- Quay lại giao diện web1 và thực hiện đăng xuất bằng cách chọn SIGN OUT WEB1

- Bạn thực hiện tải lại trang web2 thì không xem được giao diện web2 nữa.